In this blog post, we will be showcasing some of the most creative and innovative HTML, CSS, and JavaScript design animation and hover effects from the month of November 2021. These designs are not only visually appealing but also add a unique user experience to any website.
One of the most popular animations this month is the water wave quick loading animation. This animation uses a combination of HTML & CSS to create a mesmerizing wave effect that is perfect for loading pages or content.
If you want to see all video then scroll down and click on these video link in below.
Top HTML CSS & JavaScript Projects November 2021
Watch these my November 2021 videos:
Lists of all videos:
Water Wave Quick Loading Animation:
In today’s digital world, website loading speed is crucial for a good user experience. A slow loading website can lead to high bounce rates and low conversion rates. One way to improve the user experience is by adding an engaging loading animation. A loading animation can help keep the user engaged while the website loads in the background.
One popular loading animation effect is the water wave animation. This animation mimics the movement of water and can be a great way to add a relaxing and calming feel to your website. In this blog post, we will be discussing how to create a water wave quick loading animation effect using HTML and Pure CSS.
YouTube Clone Skeleton Loading:
Skeleton loading is a technique used to improve the user experience on a website by providing visual feedback while content is being loaded. This is especially useful for pages that take a while to load, such as video streaming platforms like YouTube. In this tutorial, we will be creating a YouTube clone with a skeleton loading effect using only HTML and CSS, without the use of any JavaScript.
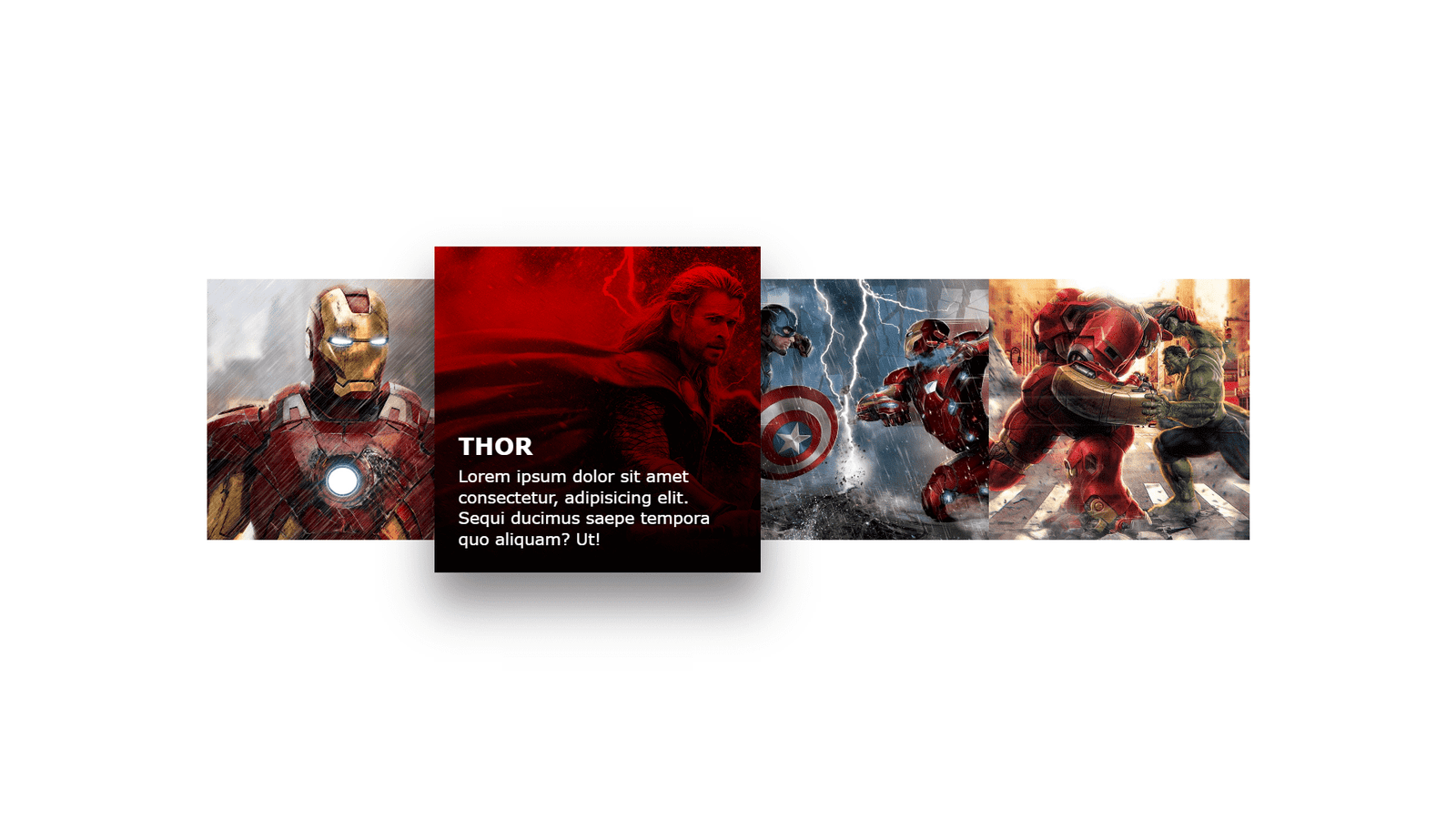
Quick Image Hover Effect:
Images are an integral part of any website design. They add visual interest and can help to break up large blocks of text. However, with the rise of CSS, images can be so much more than just static elements. One of the most popular effects that can be achieved with CSS is a hover effect. In this blog post, we will take a look at how to create a quick image hover effect using only HTML and CSS.
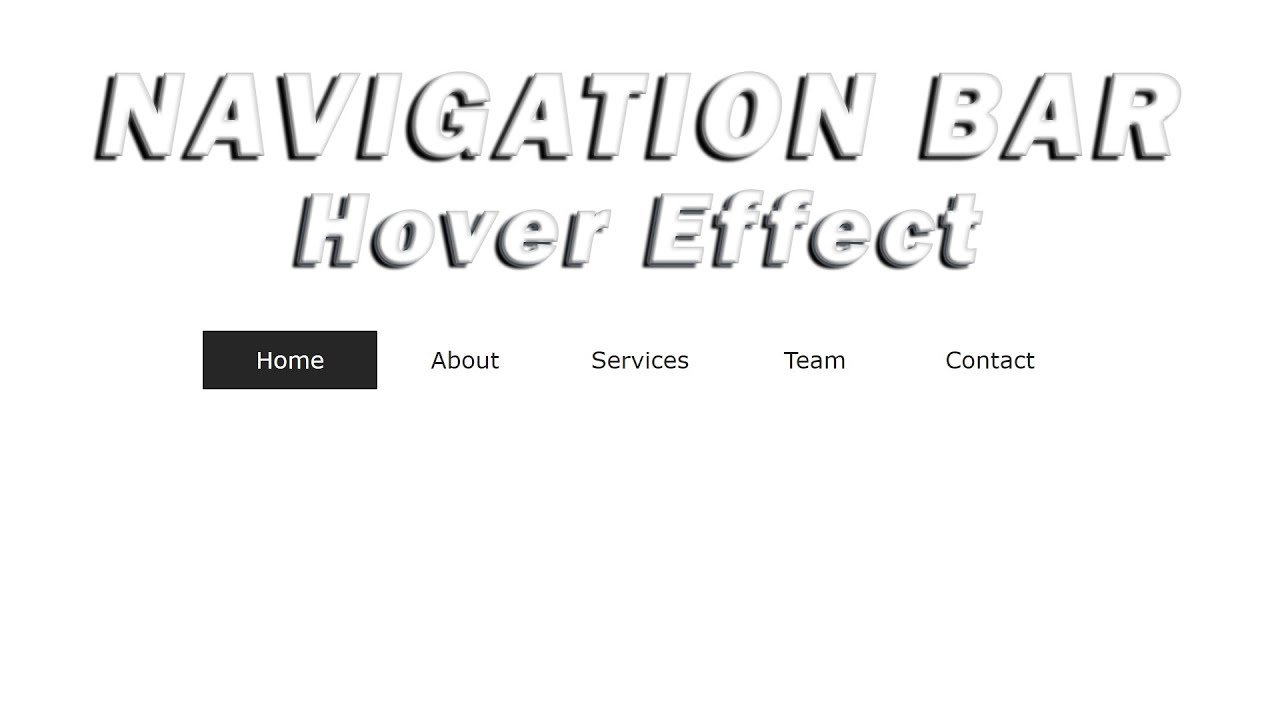
Navigation Bar Hover Effects:
Navigation bar hover effects are a great way to add some interactivity to your website and make it more visually appealing. These effects can be created using HTML and CSS, and they can be used to highlight certain elements on your navigation bar when the user hovers over them.
Happy Diwali:
Diwali, also known as the “festival of lights,” is a significant holiday celebrated by millions of people worldwide, particularly in India and Nepal. The festival symbolizes the victory of good over evil and light over darkness. One way to add a touch of Diwali to your website is by incorporating beautiful Diwali-themed designs using HTML and CSS.
In this blog post, we’ll show you how to create a simple yet eye-catching Diwali greeting using HTML and pure CSS.
Text Wave Animation:
This blog post will guide you through the process of creating a text wave animation using HTML and pure CSS. The animation creates a rolling wave effect that moves across a line of text, making it look dynamic and visually appealing. It is a simple process that can be implemented without using JavaScript.
Loader Animation:
In today’s digital age, website loading speed is more important than ever. As users have grown accustomed to instant gratification, they expect websites to load quickly and smoothly. One way to improve the user experience is by implementing a loader animation. Not only does it provide visual feedback to the user, but it also gives the impression that the website is working hard to load the content.
Rotate Small Circle In an Infinity Shape:
Creating an infinity shape with a small rotating circle is a great way to add a touch of animation to your website. This effect can be achieved using HTML and pure CSS, making it a simple and accessible way to add a little bit of flair to your design.
Detect Browser:
When it comes to web development, ensuring that your website is compatible with a wide range of browsers is crucial. One way to achieve this is by detecting the user’s browser and making adjustments to the website accordingly. In this blog post, we will explore how to detect a user’s browser using HTML, CSS, and JavaScript.
Wifi Loader Animation:
In today’s digital age, we all rely heavily on the internet for various tasks. Whether it’s for work, entertainment, or communication, we need a stable and fast internet connection. One of the most frustrating things that can happen is when the internet connection is slow or drops altogether. This is where a wifi loader animation comes in.
A wifi loader animation can be used to indicate the strength of the internet connection or to show the progress of a connection. In this blog post, we’ll be discussing how to create a wifi loader animation using HTML and pure CSS.
Isometric Cards Animation:
Isometric designs have become increasingly popular in recent years, and for good reason. They offer a unique and eye-catching perspective that can make your website or application stand out from the crowd. In this tutorial, we will be taking a look at how to create an Isometric Cards Animation using HTML and CSS without any JavaScript.
3D Flip Card Hover Effects:
In today’s world of web design, creating interactive and visually appealing user interfaces is more important than ever. One way to do this is by incorporating 3D animations and hover effects into your website. In this article, we will explore how to create a 3D flip card hover effect using HTML and CSS.
The basic structure of the flip card is a container element that holds two child elements: the front and back of the card. The front and back elements are positioned on top of each other and are hidden by default. When the user hovers over the container element, the front element rotates away to reveal the back element.
Social Media Icons Hover Effects:
Social media icons are an essential part of any website, and they play a crucial role in driving traffic to your social media profiles. The most common way of displaying these icons is by using static images, but with the power of CSS, you can create some really cool hover effects that will make your website stand out. In this blog post, we will be discussing some creative hover effects that you can add to your social media icons using CSS.
Text Typing Animation:
Quick Text Loading Animation is a great way to add some visual interest to your website using HTML and pure CSS. It can grab user’s attention and guide them to important information.
Responsive Navbar:
Navigation is a crucial element of any website. It helps users navigate through the website and find the information they need quickly and easily. A responsive navbar is a navigation bar that adapts to the screen size of the device it is being viewed on. In this blog post, we will discuss how to create a responsive navbar using HTML & CSS.
Our Team Page:
The creation of an “Our Team” page on a website is a great way to showcase the people behind a company or organization. It gives visitors an idea of who they will be working with and provides a sense of transparency and trust. In this blog post, we will explore how to create an “Our Team” page using HTML and CSS.
Quick Text Loading Animation:
In today’s fast-paced digital world, website loading speed is a crucial factor that can make or break a user’s experience. One way to improve loading speed is by implementing a quick text loading animation. This animation can be used to keep users engaged while the rest of the content is loading. In this blog post, we’ll discuss how to create a quick text loading animation using HTML and pure CSS.
That’s all; I hope you enjoyed the video. All tutorial video source code in description of youtube video in future all tutorial source code I’ll provide in this website https://nikhilscode.site/ you can download source code in free.