Latest
In this tutorial, we will learn how to detect the user's browser using JavaScript and visually highlight the detected browser icon on a webpage. What we’ll do: Purpose of the
In this code snippet, we have a simple HTML structure creating a container to hold our loading animation. Inside this container, there's a div element with the class "loader", which
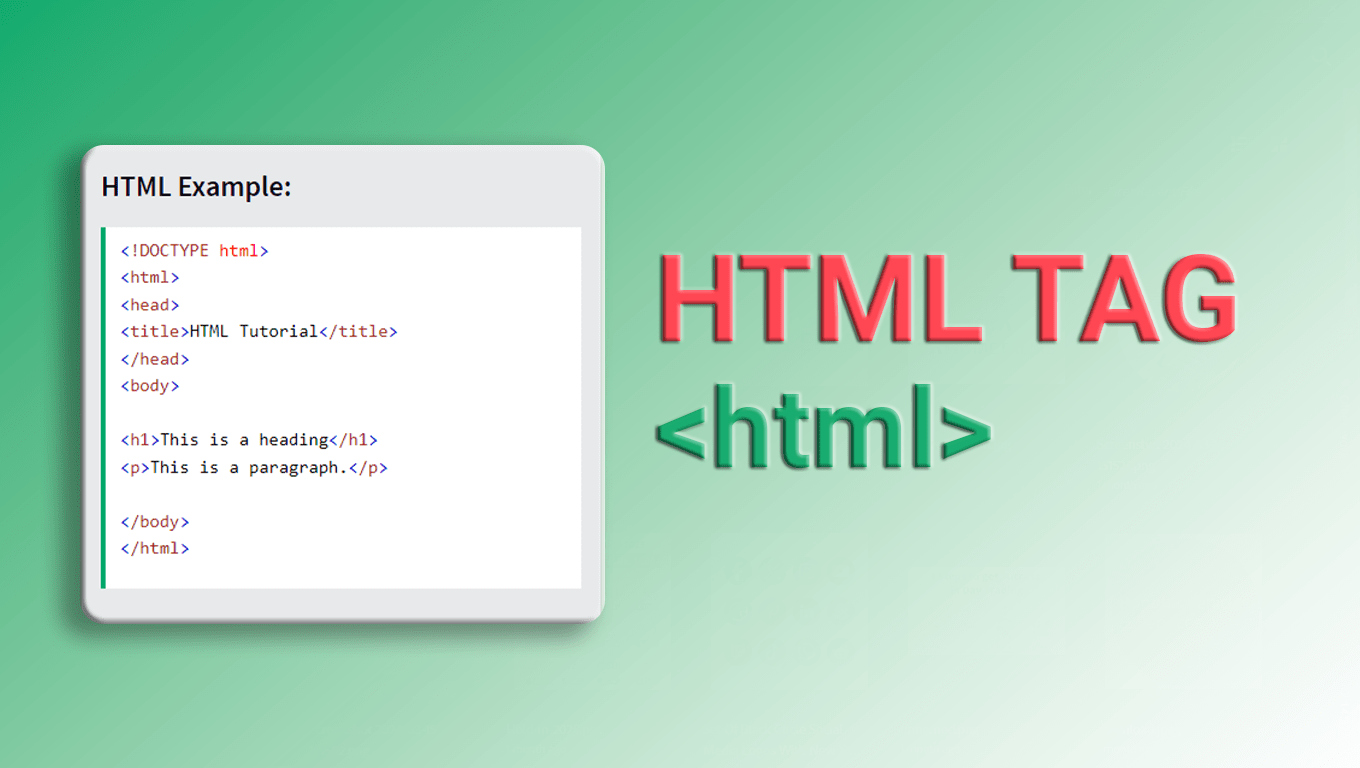
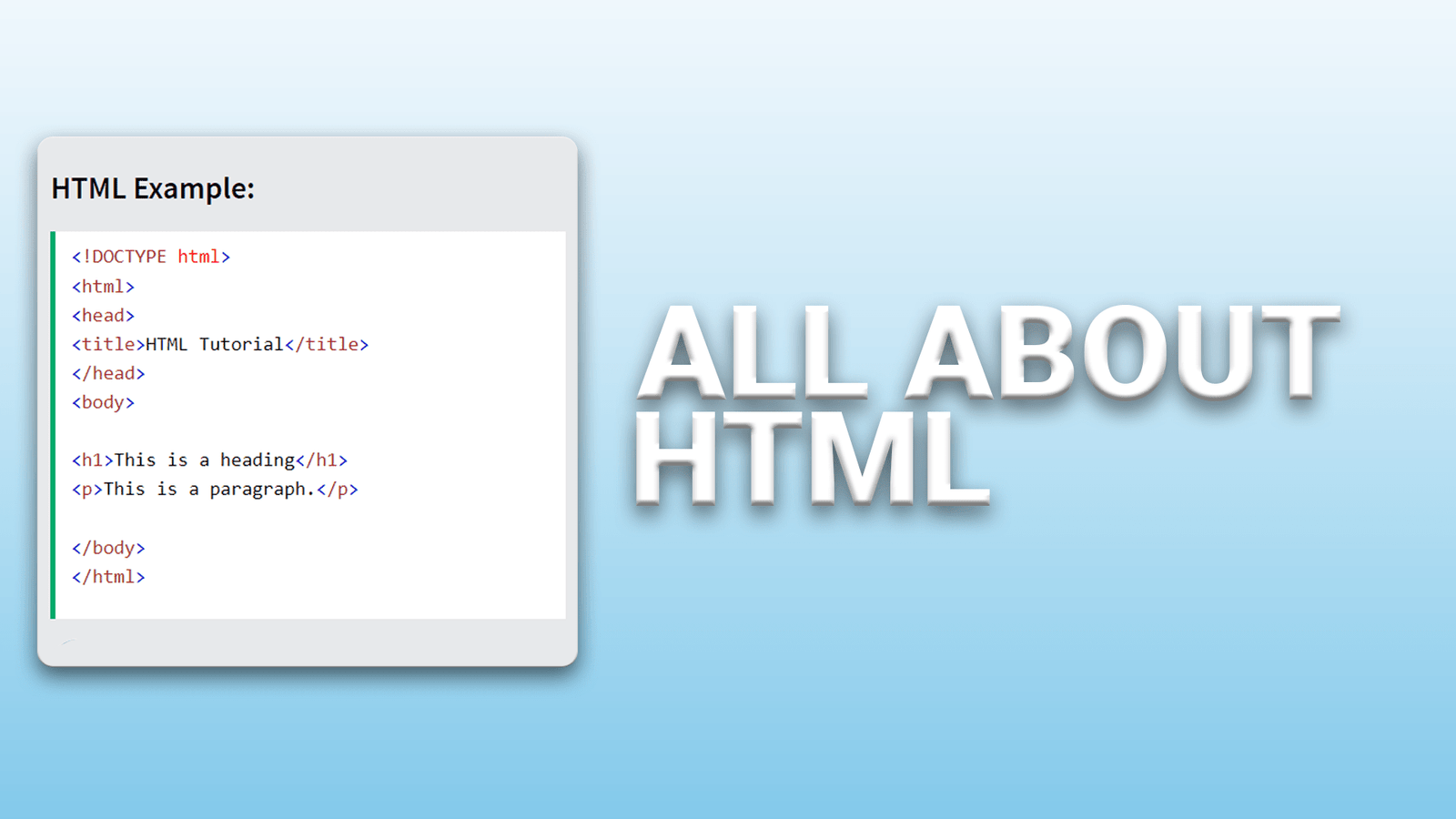
Definition and Usage: The <html> tag is the root element of an HTML document. It encapsulates the entire content of the page, including other elements such as <head> and <body>.
In HTML, the <!DOCTYPE> declaration serves as an instruction to the web browser regarding the version of HTML in which the page is authored. It stands for "Document Type Declaration".
Load More











































Coments